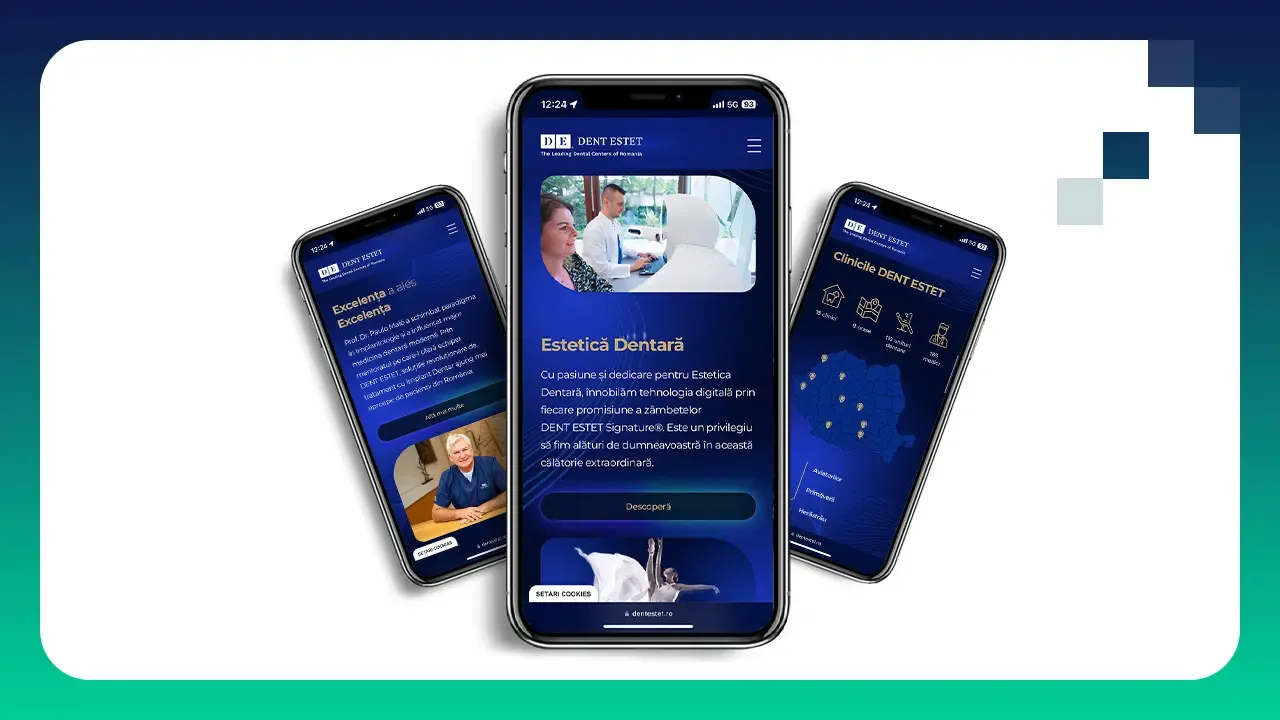
Last month, the DENT ESTET website went through a process of redesign and development, with a tight schedule, to mark the 25th anniversary of the brand.

Challenge
DENT ESTET is a premium dental brand that offers high-quality and innovative services in Romania, so it’s a must to have a website with a flawless and pleasant experience while users quickly find the necessary information.
The biggest challenge was the tight deadline. A very complex brochure website, that includes plenty of pages with medical information and medical technologies, local clinics, doctors, and specializations, that had to be finalized on an almost impossible timeline. Challenge accepted!
Approach and Solutions
The AI Experiment
We already embraced AI and its benefits in various activities, but using AI tools to help us create the codebase for an entire website was something that we had been thinking about for a while. DENT ESTET, with its tight deadline, was the perfect project for the experiment.
Due to the complexity of the website (a large number of reusable components, predefined content types, and a lot of content), after a few tries, we had to adapt our strategy and use AI tools in a more specific way, to generate the code for specific components.
Even so, this helped us optimize our workload and deliver as promised
Moreover, it was the perfect way to figure out how AI can take website development to the next level, how it applies to complex websites and what are the complexity limitations for a more profound use of it. Of course, a human developer touch will always be needed, and the workload to generate AI code, make it usable, and create the website “puzzle” is still a lot. We can go as far as saying that better dev skills are required to successfully complete such a project, but by doing so, you can optimize time spent and resources. This can be translated for clients in shorter development timelines and more cost-efficient projects.
Optimizing for User Experience
While keeping our eyes on the deadline, we still managed to respond also to more common needs for a website. To ensure fast loading and, therefore, a pleasant user experience on a highly visited website, we used a unique feature of Next.js - Incremental Static Regeneration (ISR), that allowed us to scale the benefits of very quick page loading to the entire website. Static page loading is also beneficial for SEO, by promoting server resources.
With ISR, data caching is more efficient, as it updates static pages without needing a new website build, through user visits. The feature allows data caching for a certain period, once a user opens a page.
Results
- With the use of AI and a lot of work from our entire project team, we created a highly complex website, with 155 pages and 35 different components in only 38 working days. This timeline includes business analysis and UX design, website development, quality assurance, DevOps, and live deployment.
- We paved the way to more affordable and accelerated website development, especially for brochure websites.
Similar Articles
Want to chat more about this topic or any other topic?
Book a meeting with one of our digital monsters!